Progateでの独学も順調に進行中、HTML&CSSとJava scriptの講座は終了しました!
JavaScript 学習コース Ⅳを修了しました! https://t.co/c43ao02iGZ #Progate
— けんさーふ@移住サーファーブロガー/Webマーケター・起業家 (@Kensurf01) August 19, 2018
以前の記事はこちら!
「Progateのプログラミング楽しい!」とノリノリで学習を続けていたところ、一発目の鬼門にさしかかりました!!
Progate道場コース苦戦中
ガイドがないとここまで進まないかw
でもこれ制作できたらスキルアップ半端ないはず!やるよ!やりますよー!!#Progate #プログラミング #道場コース
— けんさーふ@移住サーファーブロガー/Webマーケター・起業家 (@Kensurf01) August 19, 2018
Progateには通常のレッスンと別に「道場コース」というものがあります。
今回はそこでバッチリ壁にぶち当り気味な僕の奮闘レビューです!
Progate道場コースは難しい!笑

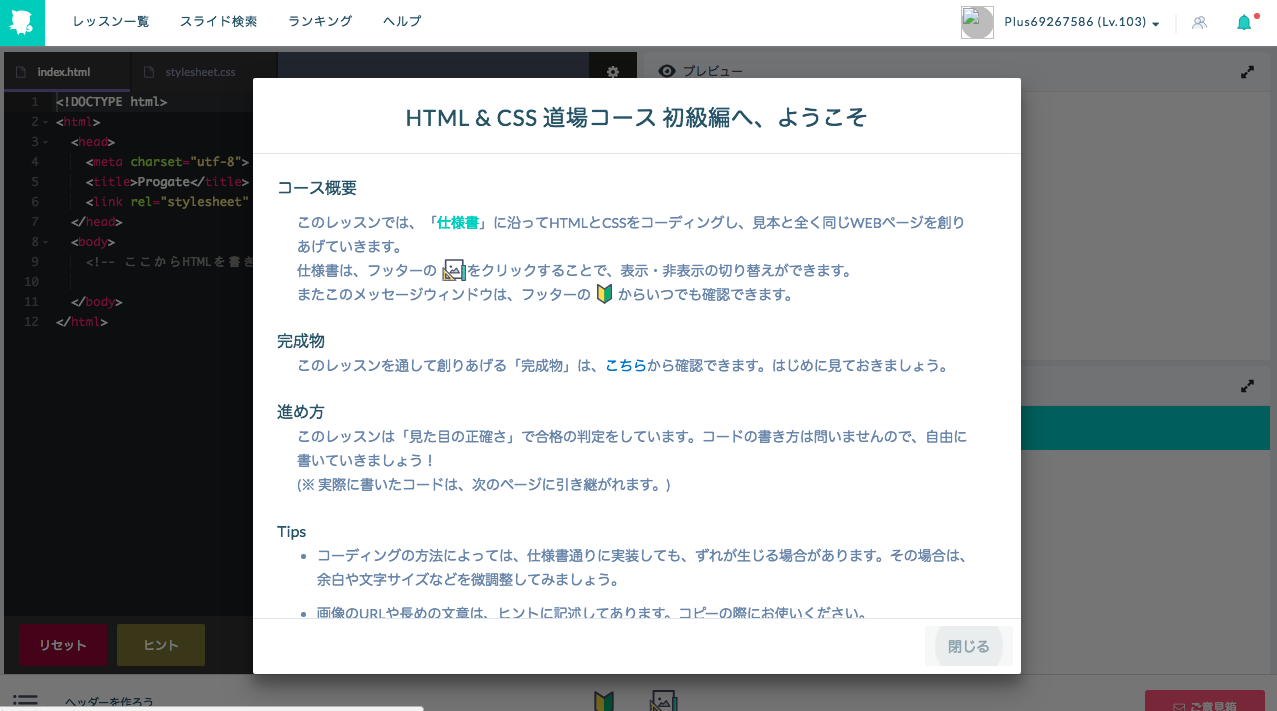
Progateには通常のレッスンの他に「道場コース」があるのですが、このコースはレッスンのときのようにガイドやヘルプがなくて、ほぼほぼ自力でページを仕上げるまさに「道場」になっています!
「はは〜ん、プログラミングいけるね俺〜。」
なんて思っていた自分の慢心ぶりを打ちくだくかのごとく、問答無用の無言っぷりで、完全に手が止まってしまいました!w
でも、このシステムをやってみると、何が分からないのかを自分で調べ始めるので、理解のスピードも段違いに上がります!

ホームページに使用されているコードの検証の仕方などもここで教わることができるので、Webの中身が見れるようになったことで、みれる世界が一つ変わりました!
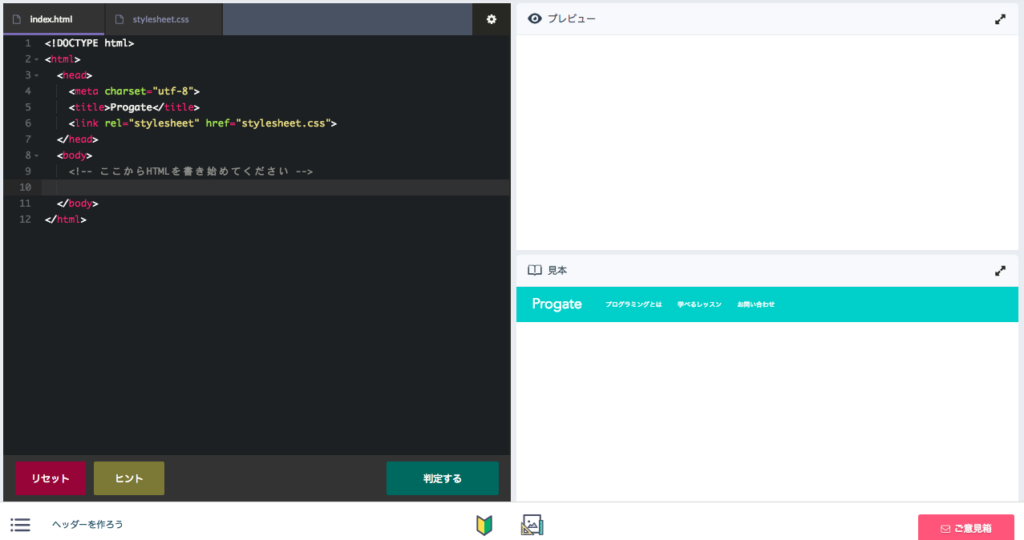
Progate道場コース初級編で苦戦w

道場コースは上記画像のような状態になっていて、左側にコードを打ち込む形で、右側にプレビューと見本が出ています。
各タイトルの幅などが書いた仕様書以外は何も情報がありません、ヤッバ!!w
いけるっしょ、と思ってたんですが、全然ダメなのでもう一度初級編のレッスンから復習しています。
2週目のレッスンになると「はぁー、なるほどねー。」と思うことが増えてきて、少しづつ頭に入ってくる感じがあります。
僕が思うにプログラミングって一回やったくらいじゃ絶対覚えられません!
それこそ10回くらい同じことやったら、ようやくなんとなくできるようになってるかなぐらいの感覚です。
でも数やれば体で覚えられそうな気がするので、このままやりまくっていきたいと思います。

プログラミングレベル自体は103とかになりました、これも進歩か。
今日のまとめ
とにかく数こなして体に叩き込むことが大事だと学びました!
はるか彼方にあるブロックチェーンエンジニアに能力が届くことを目指して、ガッチリコツコツやっていこうと思います!
とにかく簡単じゃないけど楽しいんでHTML&CSSから僕はやっていきます!
「ブロックチェーンエンジニアに、俺はなるっ!」
プログラミングスクールのおすすめ教室をランキング形式で10校まとめて徹底レビューしました!
1週間の無料体験ができる教室から、受講自体が完全無料!の教室など、プログラミングを学びたい人に非常に役立つ記事になっています!
ぜひ読んでみてくださいね。
Q:Progateって何から学べばいいですか?
・HTML / CSS
・JavaScript
・Ruby
・Ruby on Railsこの順で勉強することをおすすめしてます✨
— ぷろさん@エンジニア (@programming26) August 19, 2018
関連記事






























コメントを残す