プログラミングのオンライン学習といえばProgate。
前回の記事を書いてからひきつづき学習をしていますが、Progate楽しい!
関連記事はこちら>>>
Progateは学習を進めるごとにレベルアップしていくのがヤル気でますね!
学習の途中経過をごらんください。
Progateはレベルアップ表示が楽しい!

現在はHTML&CSSの有料レッスンをおこなっているのですが、スキルアップすると自分のレベルがあがるのはやっぱり楽しい!
今日HTML&CSSが上級編に入りました!
上級編つっても超初心者なんやけど、こうやって目にみえて「上達していく」感が確認できるのは、ヤル気の源泉になりますね!
このレベルアップしていく感じがゲーム感合って続けやすいんやろうなー。
【プログラミング学習のProgate】HTML & CSSのレベルが23にUPしました! https://t.co/KrR8vm8V2D #Progate
— けんさーふ@移住サーファーブロガー/Webマーケッター・起業家 (@Kensurf01) August 12, 2018
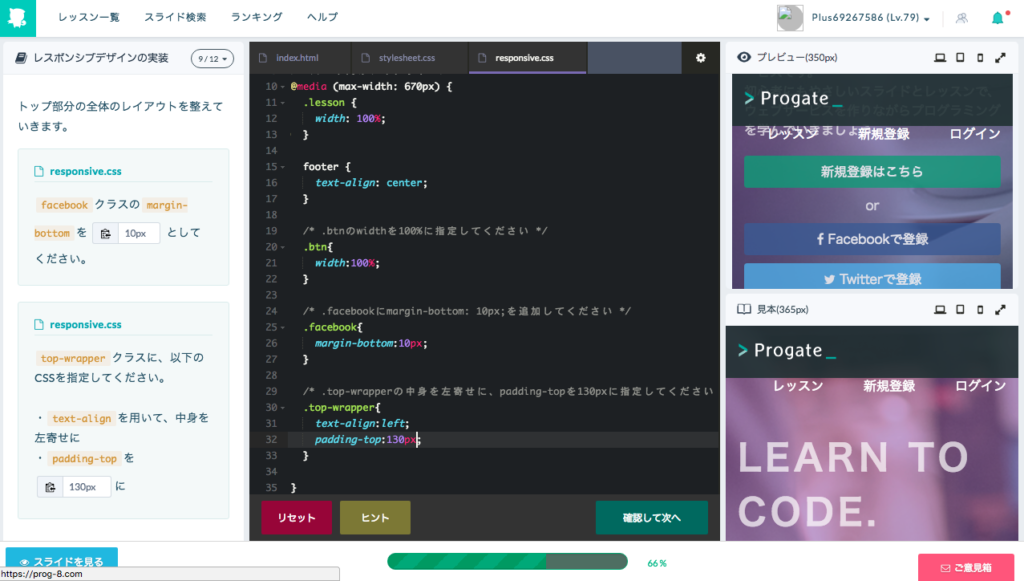
今はPC、タブレット、スマホなど、媒体ごとに表示スタイルを変えるレスポンシブデザインの方法を学んでいます。
Progateをやっていていいなと思うところが、実際に手を動かしながら学んでいくスタイルなので、自然とプログラミングを体験して覚えることができます!
頭で考えているだけでは、絶対覚えられないと思うので「まずやってみる」というのが体感できるんですよね。
最初は覚えられなくてもいいから、数をこなして体に染み込ませていくイメージですね。
地味に嬉しいなー!w
プログラミングはとにかく数こなして、体にしみこませるのが良さそう!HTML & CSS 学習コース 中級編を修了しました! https://t.co/gjKrsZjF34 #Progate
— けんさーふ@移住サーファーブロガー/Webマーケッター・起業家 (@Kensurf01) August 12, 2018
執筆中の今はスマホ向けレイアウトについて学習中です。
スマホ版のプレビューも見れます。

HTMLのレッスンはあとどれくらいあるのかわかりませんが、楽しいんですぐ終わっちゃいそうです!
何回も反復学習して叩き込もうと思ってます!w
今回のまとめ

ProgateでHTML&CSSを学んでいる模様を少しお伝えしましたが、Progateは手を動かしながらプログラミングを覚えていくことができるので、本当に実践的だし、楽しいです。
どんどん進めて覚えていきたいと思います!
margin,paddin,background-color,@media,などなど…
覚えるコードはいっぱいありますが、とにかく数こなせば問題ないと思います。
プログラミング興味ある方は、ぜひProgateやってみてください、途中まで無料でできますし、どんなもんかはやってみれば感覚つかめるはずです。
プログラミングスクールのおすすめランキング記事はこちら
関連記事はこちら!





























コメントを残す