Progateって知ってますか?
プログラミングの基礎が無料で学べるオンラインスクールなんですが、以前ボクはここを利用してまして、無料カリキュラムだけ順番にやってかじってました。
最近エンジニア欲が出てきて、「プログラミングをしっかり学びたいなー」と思うようになったんです。
僕の目標は「ブロックチェーンエンジニアになること」なんですが。
そのためにはWeb系の言語(HTML,CSS,Javascriptとか)を通る必要があるみたいなんですよ。
なので、有料会員に登録して、しっかり学んでやろうと思ってます!
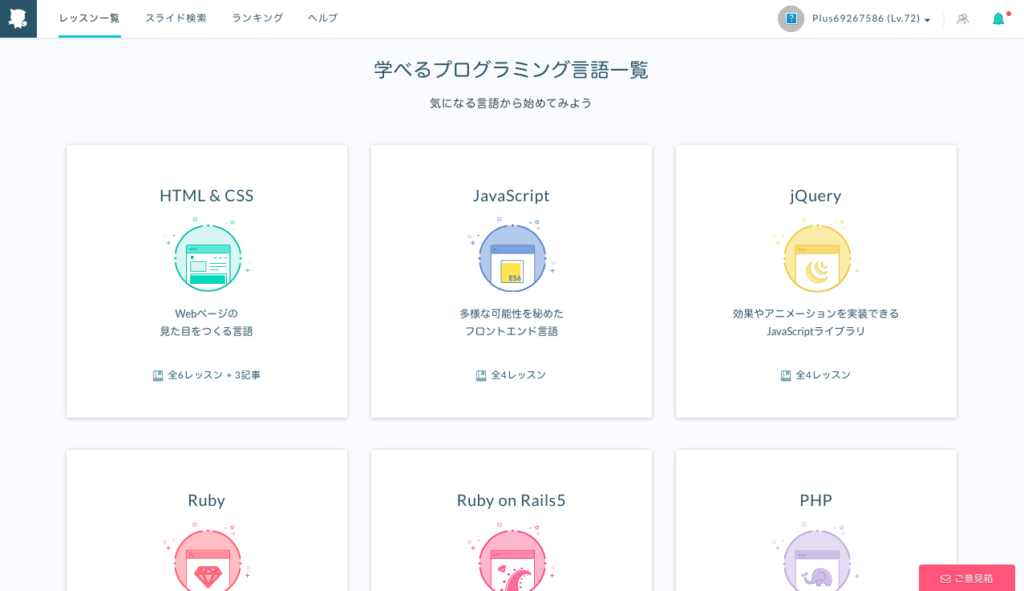
Progateで学べるプログラミング言語

Progateでは14のプログラミング言語が学べます。
- HTML&CSS
- Javascript
- jQuery
- Ruby
- Ruby on Rails5
- PHP
- Java
- Python
- Swift
- Command Line
- Git
- SQL
- Sass
- Go
が学べます。
自分が学習したい言語から入れるので、とても便利ですよ!
AIのエンジニアを目指す人なんかはPythonがオススメ!
Swiftはiosのアプリ開発したい人に!
自分の興味に合わせて選べるので、楽しく学べます。
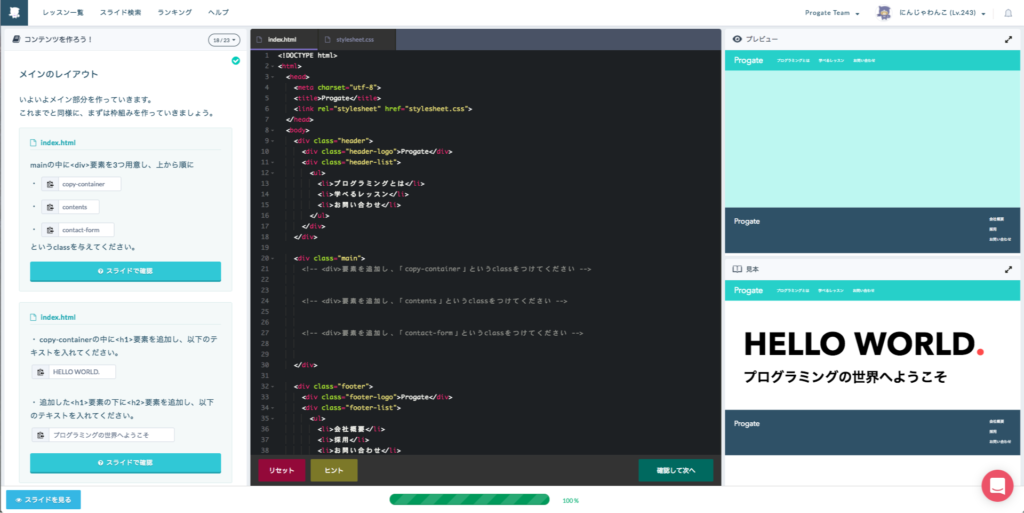
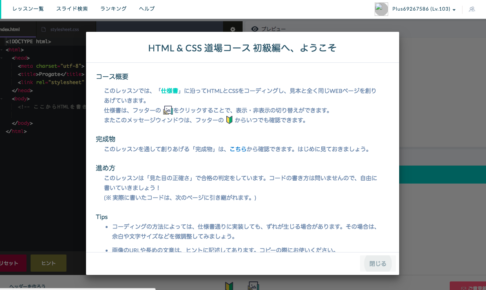
Progate学習の画面

Progateの学習ページの構成はこんな感じで、左側にレッスンナビゲートがあって、中央にコードを書き込むようになっています。
書き込んだコードがどのように表示されるかを、右側部分で確認することができます。
レッスンごとに様々な課題が出て、それを解決していきます。
丁寧に解説してくれて、ヒントも見れるので初心者でも安心です!
キャラクターが課題の解説をしてくれるのですが、とってもかわいいです。

このキャラクターたちと一緒にプログラミングを覚えていくので、「文字ばっかりで堅苦しい」みたいな雰囲気はなく、気持ちいいカラーリングと楽しいリズムで学習を進めていけます。
僕は去年途中までやってたのでLv.72なのですが、スタートはLv.1からなので、スキルアップによってLvが上がっていくのも楽しい要素の一つです。
僕もProgateやる前は、「プログラミング」って言葉だけしか知らなくて、意味わからなかったんですが、やってみると「あー、こういうことなんだー!」っていう法則・ルールとかがわかってきて、楽しいし、ちょっと頭よくなる感じがしますw

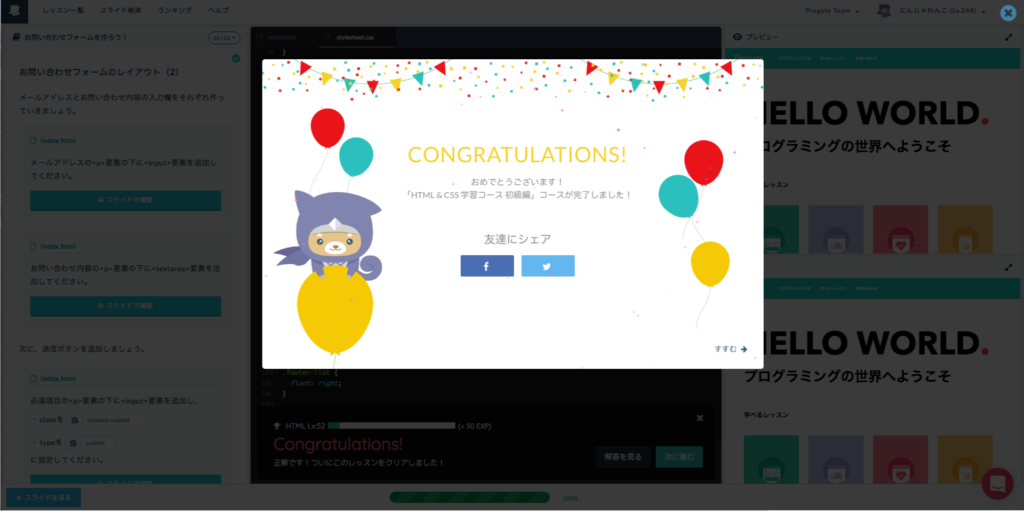
レッスンをクリアするとこんな感じで、お祝いしてくれるので、やっぱり何もないよりはテンション上がりますよ!w
Progateの紹介動画
Progateのレッスン状況やサービス内容がとてもよく分かる動画があったので載せておきます。
どんな感じかこれを見てイメージできると思います。
今回のまとめ
とりあえず、今回はProgateの本当にさわりだけ紹介しましたが、有料会員登録して、コーディングを覚えていく模様も記事にしていきます!
プログラミングに興味がある方はぜひボクと一緒に成長していきましょう!
Hello world!ですね。
プログラミングスクールのおすすめランキング記事はこちら
関連記事はこちら!






























コメントを残す